L’utilisation des composants Menu dans PowerApps s’articule autour de deux styles principaux :
Menu ouvrant
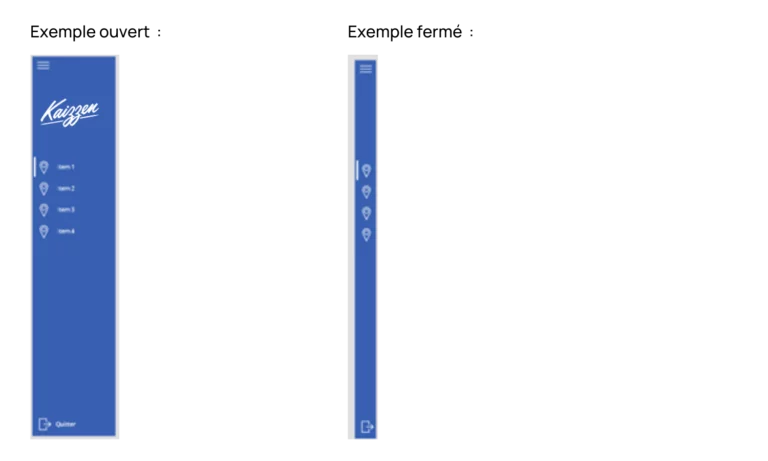
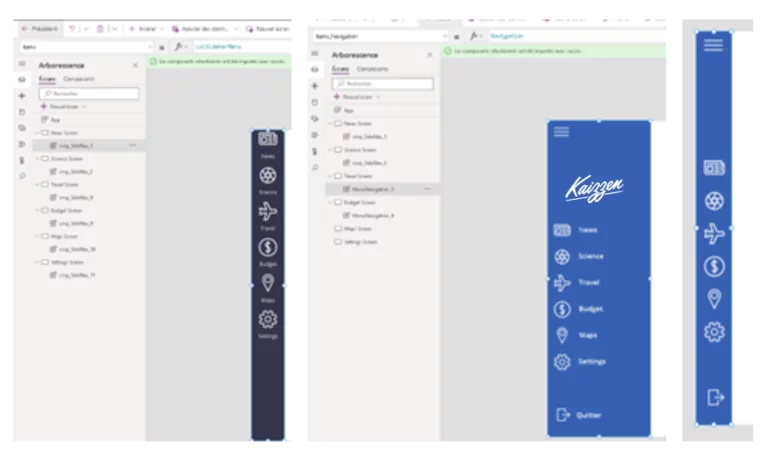
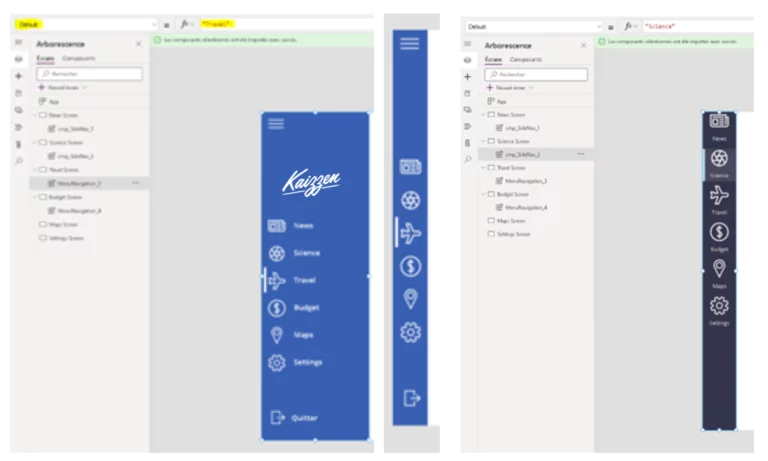
Le menu ouvrant style « Microsoft » est un menu qui, lorsqu’il est fermé affiche seulement les icônes de navigation et lorsqu’il est ouvert, affiche les icônes plus le label du menu et le logo de l’entreprise.

Menu icône
Le menu icône est un menu qui affiche seulement les icônes de navigation sans possibilité d’ouverture et de fermeture. Voici un exemple :
Les deux menus ont été créés dans l’environnement Kaizzen (Default) et partagés à l’équipe Projet. Les menus sont sous forme de composant, ce qui veut dire qu’on peut les utiliser tel quel dans n’importe quelle application du même environnement.
Avant d’utiliser les composants menus il faut savoir s’ils serviront que pour une application ou pour plusieurs applications.
Dans le cas où le composant servira pour une application, il faut créer l’application sur le tenant cible et aller dans la partie composant.

Faites copier (CTRL+C) sur le composant à la source (Kaizzen) et coller (CTRL+V) à la cible. Cela copiera le composant sur votre application cible
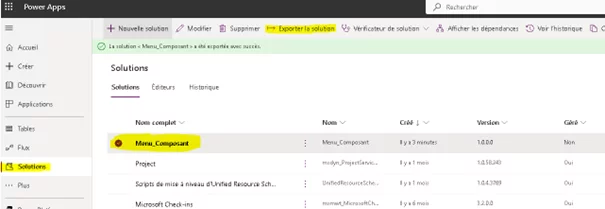
Si le composant doit être utilisé sur plusieurs applications, sur le tenant Kaizzen une solution a été créée « Menu_Composant ». Il faut aller dans la partie « Solutions » et exporter la solution, ce qui lancera le téléchargement d’un fichier Zip. Il faut choisir « Non Managé » au moment de l’export.

Sur le tenant cible, dans la partie « Solutions », il faut importer la solution. Une fois importée, vous pouvez soit créer une application dans la solution, soit publier les composants dans la solution.
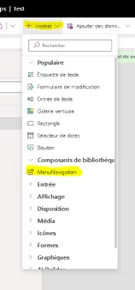
Une fois les composants publiés, vous pouvez créer une application, aller dans le volet « Insérer » de l’application et cliquer en bas sur « Obtenir plus de composants ».

–> Une fenêtre s’ouvre et vos deux composants apparaissent.
Choisissez celui que vous voulez importer dans l’application. Par la suite,
votre composant apparaitra dans le menu « Insérer » de l’application.
Une fois le composant importé, vous devez faire un clic droit dessus et sélectionner « Modifier un composant », puis « Créer une copie ». Ceci ouvrira le volet « Composant » et votre composant sera prêt à être modifié.
Les seules actions à réaliser pour le menu ouvrant consistent à modifier l’image de la société et le nombre de menus. Pour le menu avec icône, vous aurez seulement besoin de le modifier pour ajuster le nombre de menus
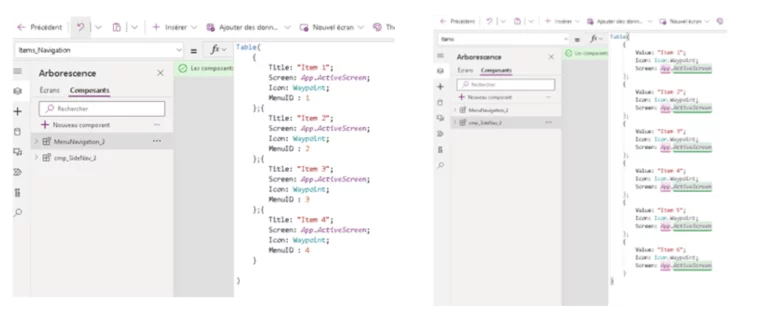
Pour modifier le nombre de menu des composants l’action est la même. Modifiez la propriété « Items_Navigation » ou « Items ».

Ajoutez dans la table le nombre d’item que vous souhaitez pour votre application.

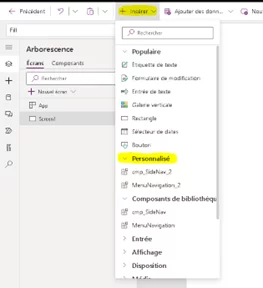
— >Une fois la photo de l’entreprise mise en place et le nombre de menus paramétré, dans l’application, faites « Insérer », puis « Personnalisé » et choisissez votre menu modifié.
Le menu apparaîtra sur votre écran. Ensuite, créez le nombre d’écrans nécessaires (en fonction du nombre d’items que vous avez mis dans votre composant) puis nommez-les.
Si vous rencontrez des problèmes de taille de menu liés aux dimensions de vos écrans, voici comment les régler :
– Pour le menu avec icônes seuls : Réglez la propriété « Width » du menu sur 80.
– Pour le menu ouvrant : Dans le composant, réglez la propriété « MenuWidht » en modifiant le nombre diviseur pour qu’il fasse apparaitre seulement les icônes en mode fermés (20 dans le cas présent).
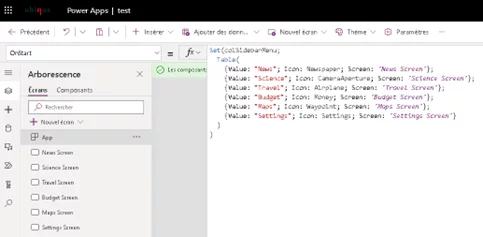
Pour utiliser le menu dans l’application, il faut se rendre sur le OnStart de l’application et y insérer du code afin de fixer les éléments du menu.

On utilise une variable ici pour le premier menu. Mais on pourrait aussi utiliser une collection si le menu a pour but d’évoluer au fur et à mesure de l’application. Pour cet exemple, le premier menu icône sera avec une variable et le deuxième menu ouvrant sera avec une collection.
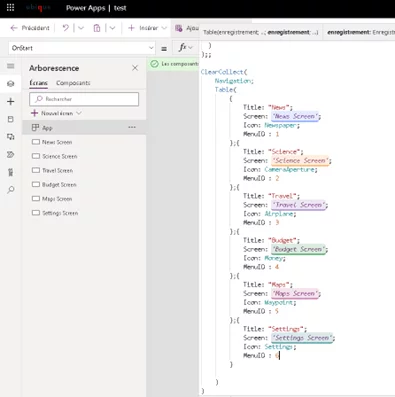
Voici donc le code pour le menu ouvrant avec une collection.

Il faut ensuite insérer un menu dans chaque page, et définir la propriété « items » sur le nom de la variable ou de la collection.

Et enfin pour avoir le tacker de permettant de savoir sur quel menu vous êtes il faut modifier la propriété « Default » des menus et mettre le nom de la page active, c’est-à-dire la « Value » dans la variable ou le « Title » dans la collection.

Gianni Lattanzio, Consultant cloud Microsoft chez Kaizzen
Vous avez besoin d’un renseignement et d’accompagnement sur le déploiement des solutions Cloud Microsoft ?